Drupal 8 GraphQL in Action
In this article we are going to put to use the Drupal 8 GraphQL module by exposing endpoints that run custom GraphQL queries. With these custom queries we can get the data back from Drupal that we need, without confusing our end users with all of the Drupal fluff.
Prerequisites
You should have Drupal 8 installed with the GraphQL module enabled. Also, while we won’t be talking specifically about the files included with this module, it is always helpful to have access to the PHP files that come with the GraphQL module so ensure you are able to edit the module files in your local IDE. If you need help with setting up any of your workspaces, here are some resource:
Installing GraphQL on local environment:
Local development using Drupal and Docker:
Both of these articles are good starting points to working with GraphQL and Drupal.
Examples Module:
When enabling the GraphQL module, ensure that you have the examples module enabled as well. We will use the examples to configure our GraphQL endpoint next. If you havent already, enable it from the Extend menu.
If you have your local environment ready, Let’s get started!
Viewing the GraphQL
Visit Configuration -> Graph QL or the url /admin/config/graphql and click the +Create Server button.
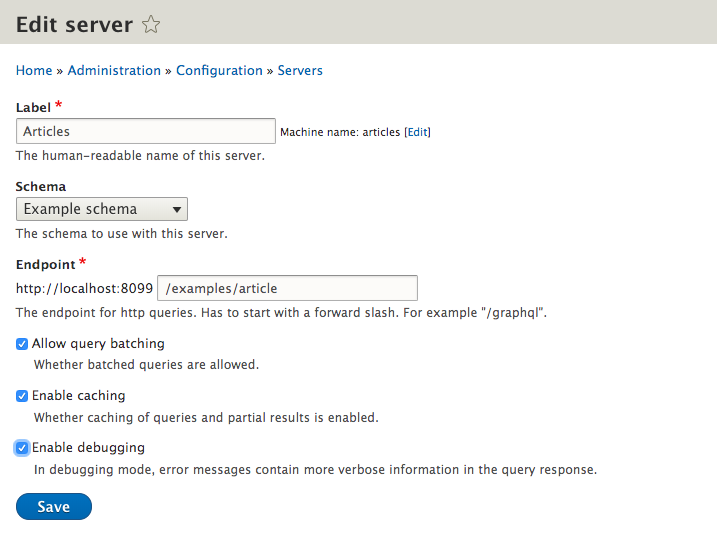
I set the following options on the page:
- Articles for the Label
- Example Schema for the Schema
- /examples/article for the Endpoint
- Allow query batching checked
- Enable caching checked
- Enable debugging checked (Because what could be wrong with more debugging?)

Save the server, and then in your browser use the url /graphql/examples, you’ll see this wonderful output:
{
"errors": [
{
"message": "GraphQL Request must include at least one of those two parameters: \"query\" or \"queryId\"",
"extensions": {
"category": "request"
}
}]}
At first you see the error page, and you think its all broken! But it’s working as expected, we are seeing GraphQL being output to the browser. This is a great start! Now lets look into how to write queries.
Content for GraphQL Query
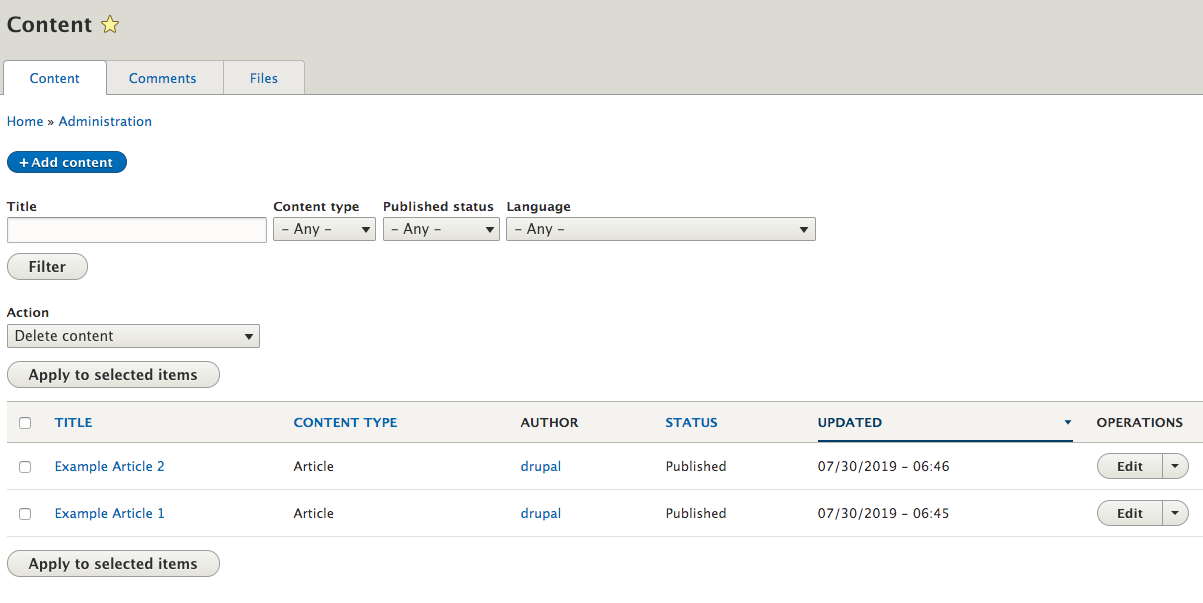
First we need content to query against. In a nutshell I quickly created a few pages of content using the Article content type, which is out of the box Drupal to simplyfy things. Here is a quick example of content, a few articles:

Once your content is created, now you can query that data using GraphQL queries. But how do I write a GraphQL query string?
Using GraphiQL
GraphiQL is a GUI for managing GraphQL queries. From their GitHub Account:
‘GraphiQL is the reference implementation of GraphQL IDE, an official project under the GraphQL Foundation.’
To get to the GUI, you can select Edit -> Explorer from the GraphQL module page, or you can browse directly to the GraphIQL for your specific server at:
/admin/config/graphql/servers/manage/{graphql_server}/explorer
Where you replace {graphql_server} with the name of your server, in our case articles:
/admin/config/graphql/servers/manage/articles/explorer
Once we have our GUI to test our GraphQL queries, we can write queries to pull our desired data.
Note: At first writing GraphQL syntax was a little cumbersome for me. I started by reading the GraphQL documentation and playing with the GraphiQL editor, and then it started to click. Then I found this great article from Amazee Labs on how to work with GraphQL in the Drupal world. In the end I found that I could write SQL, then GraphQL would fall right in line.
Pro Tip: VS Code also has a GraphQL plugin so you can get syntax highlighting in your editor!
The GraphSQL Query
After playing the GraphiQL query editor I was able to come up with this query, where id:3 is the ID of my article:
query {
article(id:3) {
title
}
}
And running it through the GraphiQL this result:
{
"data": {
"article": {
"title": "EXAMPLE ARTICLE 2"
}
}
}
We can now see the JSON that is available to end users through the GraphQL endpoints. So how do those users get their data?
GraphQL Request
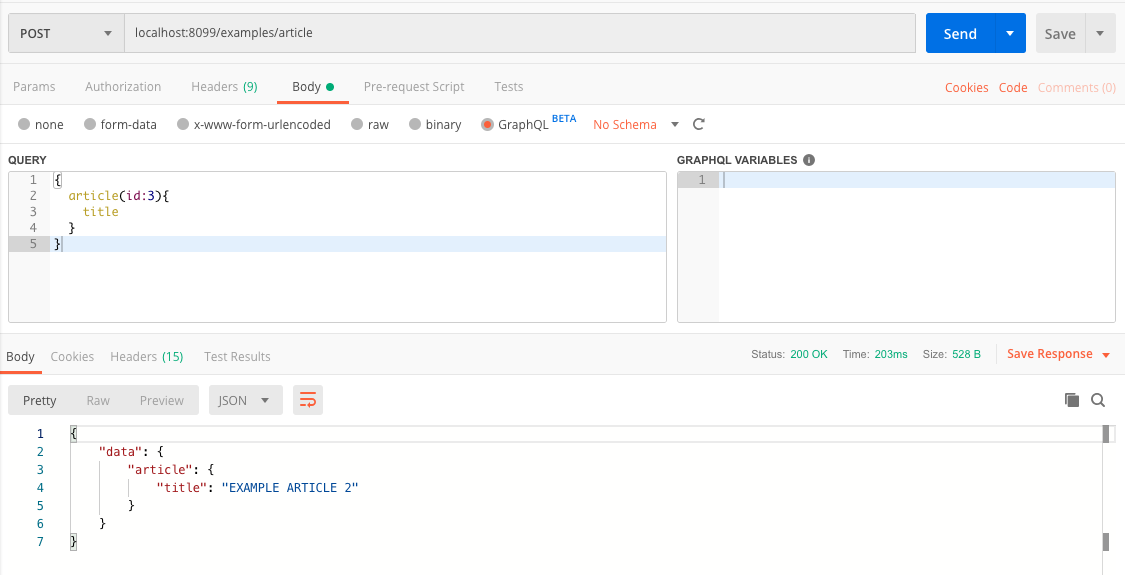
Requests to get data from our Drupal GraphQL server must use HTTP POST to query data. This is because of our need to send the actual graph query in correct syntax. To make a POST request I use Postman 7.3.5 which now has a GraphQL query window that you can send as your POST request. Note: This can be done with previous versions of Postman, or with any http client, you would send your GraphQL query as a string.
I send the POSt request with the following configuration:
- Method: POST
- URL: http://localhost:8099/examples/article
- Body: raw
And the payload to send:
query {
article(id:3) {
title
}
}

Conclusion
We should now have a Drupal instance up that can return articles via GraphQL queries, either by the built in explorer, or over HTTP via Postman or similar clients. At this point we can add more GraphQL schemas to Drupal to return more data and extend our Drupal CMS to third party applications like front end applications like ReachJS, or expose our GraphQL to other back end systems to stich together meaningful data.